【Hour of AI】教程:猜数字游戏
本帖最后由 szjuliet 于 2023-1-14 16:11 编辑猜数字游戏
教程地址:https://alexa.appinventor.mit.edu/?locale=en&repo=http://appinventor.mit.edu/yrtoolkit/yr/aiaFiles/number_guessing_game/number_guesser_starter.asc
1. [【Hour of AI】教程:Alexa Hello Moon](https://mc.dfrobot.com.cn/thread-314771-1-1.html?fromuid=818739)
2. [【Hour of AI】教程:Alexa Space Fact Generator 随机太空小知识](https://mc.dfrobot.com.cn/thread-314788-1-1.html?fromuid=818739)
3. [【Hour of AI】教程:Alexa Calculator 计算器](https://mc.dfrobot.com.cn/thread-314797-1-1.html?fromuid=818739)
4. [【Hour of AI】教程:Alexa Number Guessing Game 猜数字游戏](https://mc.dfrobot.com.cn/thread-315113-1-1.html?fromuid=818739)
5. [【Hour of AI】教程:Alexa Messenger 信使](https://mc.dfrobot.com.cn/thread-315213-1-1.html?fromuid=818739)
# 【Hour of AI】教程:猜数字游戏
**难度:** 中级
**课程类型:** 教程
**学科:** 计算机科学
**年级:**
- 6~12年级
# 制作自己的猜数字游戏
在本教程中,我们将使用**App Inventor Alexa Skills**界面创建一个交互式数字猜谜游戏,玩家尝试猜一个由Alexa选择的随机数。每次猜测后,Alexa都会反馈你的猜测是太大、太小还是刚刚好!完成本教程后,你能够了解创建Alexa技能的基础知识。

**<font class="text-color-8" color="#00bcd4">什么是Alexa Skill?</font>**
Alexa Skill是一款**基于语音**的应用程序,适用于支持亚马逊Alexa的设备,例如用于支持Alexa的智能手机的亚马逊Echo Dots。如果你没有自己的Alexa设备,不要担心开发和测试Alexa Skill。我们将向你展示如何在项目中使用Alexa测试界面来测试技能。你也可以使用手机上的Alexa应用程序、家里的Alexa设备或亚马逊开发者控制台来测试你的技能。
## 猜数字游戏制作教程
### 1. Add a Skill
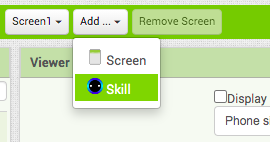
首先,我们想向项目中添加一个新技能。选择Screen1旁边的**Add**…下拉菜单,然后选择**Skill**。

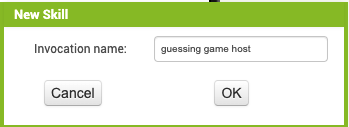
在弹出的窗口中,输入我们技能的**调用名称Invocation name**,“guessing game host”。然后选择“**OK**”。

我们要教技能的第一件事是倾听它的**调用名称Invocation name**。本教程中,我们将技能命名为“guessing game host”。这意味着当我们想要调用我们的技能时,我们会说:
> “Alexa,让<font class="bg-color-13" style="background-color:#ffeb3b"><font class="text-color-19" color="#607d8b">guessing game host</font></font><font class="bg-color-1" style="background-color:#ffb6c1">做点什么</font>”
**<font class="text-color-8" color="#00bcd4">什么是Invocation Name?</font>**
就像每个App都需要一个名字一样,我们的自定义Alexa Skill也是如此。调用名称只是我们正在制作的技能的名称,用于“调用”我们的技能。你要告诉Alexa的任何命令的结构都是:
> “Alexa,告诉<font class="bg-color-13" style="background-color:#ffeb3b">(Invocation Name)</font> <font class="bg-color-1" style="background-color:#ffb6c1">来做</font>…”
调用名称将帮助Alexa告诉她需要使用哪个技能,所以请确保你的每个技能都有一个唯一的名称。例如,如果我们决定让一个自定义技能的调用名称为“Codi bee”,我们会说:
> “Alexa,让<font class="bg-color-13" style="background-color:#ffeb3b">Codi bee</font><font class="bg-color-1" style="background-color:#ffb6c1">做点什么</font>”
注意:调用名称至少需要两(2)个单词长,但避免不要让其是一个完整的句子,因为你会经常提到这个名称。
### 2. 登录Amazon账号(略)
因为我们使用的学生账号能够免账号使用Amazon的服务,所以本步略过。
### 3. 定义一个自定义Intent意图:*quizmeIntent*
现在要向App添加一个自定义Intent。
<font class="text-color-8" color="#00bcd4">**什么是Intent意图?**</font>
> 你可以把**Intent**想象成你想教Alexa的“命令”。它可以是Stop Intent, SayHelloWorld Intent,或者任何你能想到的在任何技能中需要的意图。
让我们设计一下谈话的流程。我们的目标是让Alexa生成一个随机数让我们来“猜测”。然后根据用户的猜测,Alexa会给出三个选项:用户猜的太大、太小或正好。
我们想让Alexa知道什么时候开始测试用户,所以我们将首先教我们的App监听quizmeIntent意图。
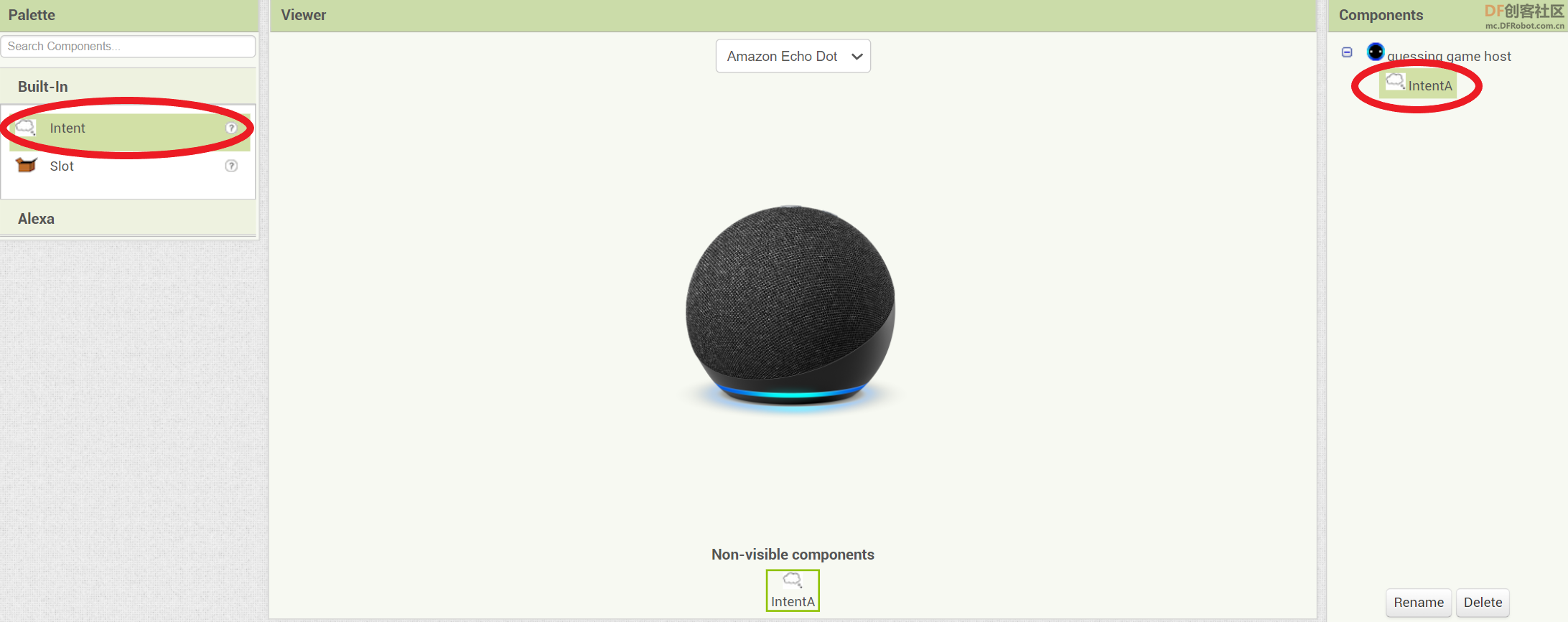
首先,将一个**Intent**组件从Palette拖到左边,并将其放在Amazon Echo Dot的图像上。Intent应该以一个名为**IntentA **的**不可见组件**的形式出现在Echo Dot和**Components**框中。

### 4. 重命名你的意图
让我们把这个Intent重命名为“**quizmeIntent**”。在**Components**框的底部,单击**Rename**按钮。

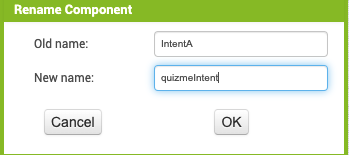
在弹出的结果中,在**New name**文本框中输入“**quizmeIntent**”。单击“**OK**”。

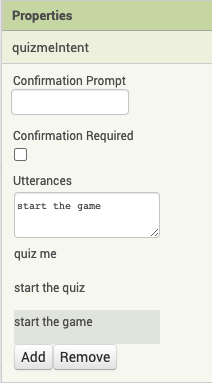
### 5. 添加一个话语utterances列表:
你可能已经注意到,我们需要给intent块一个**语句utterances**列表。
<font class="text-color-8" color="#00bcd4">**什么是话语utterances?**</font>
假设你的父母想让你洗碗,他们可能会说“把盘子洗了。”或者,也许他们会说“洗碗”。也许他们只会说"把脏盘子洗了",所有这些句子都有一个相同的*意图Intent*:你得洗碗。
就像本例一样,当与Alexa交谈时,可能有很多方法来触发一个意图。每一个意思相同的短语都被称为“**话语utterances**”。
**重要提示**:确保你的话语utterances遵循以下规则,否则你的技能将无法正常发挥作用:
1. 所有字母必须是小写字母(say hello, 而非 Say Hello)
1. 话语utterance必须至少是两个词(say hello,而非 sayhello)
1. 话语utterance必须以字母开头(say hello,而非 “say hello”)
1. 标点符号只能是空格、撇号或句号(codi ' bee, 而非 ^codibee)
1. 话语最后不能有句号!(say hello, 而非 say hello.)
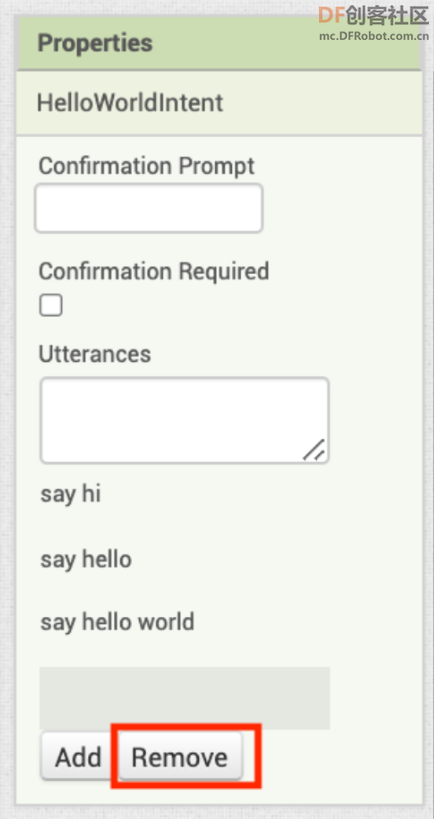
另外,确保不会创建空的utterance!可以通过选择空语句并单击“Remove”按钮将其删除。


在“**话语utterance**”文本下方的文本框中,我们将编写一个短语,Alexa将理解为开始询问用户并开始对话。我们可以添加一些**话语utterance**来调用意图。例如,我们添加了“quiz me”,“start the quiz”,“start the game”作为调用quizmeIntent的语句utterance。我们鼓励你有创意,增加更多的话语!点击上面的“什么是话语?”,以获取更多关于表达的信息和指南!

记住,当你想要触发一个技能时,你告诉Alexa的任何命令的结构都是:
> “Alexa,告诉<font class="bg-color-13" style="background-color:#ffeb3b">(Invocation Name)</font>做<font class="bg-color-1" style="background-color:#ffb6c1">(Utterance)</font>”
我们已经将调用名称设置为**guessing game host**,现在我们已经为***quizmeIntent***添加了话语短语。下面是一个完整的例子,当我们想要触发新技能的***quizmeIntent***时,Alexa可能会听到什么:
> “Alexa,告诉<font class="bg-color-13" style="background-color:#ffeb3b">guessing game host</font><font class="bg-color-1" style="background-color:#ffb6c1">开始游戏</font>”
### 6. 为*quizmeIntent*定义Intent Handler
现在我们需要在Alexa技能中定义这个意图的“大脑”。我们的技能可以识别我们何时想让它开始测试用户并启动“*quizmeIntent*”,但它不知道该做什么或如何处理它。为了做出响应,我们需要定义Endpoint Function,即技能的“大脑”。首先,让我们导航回Blocks视图。

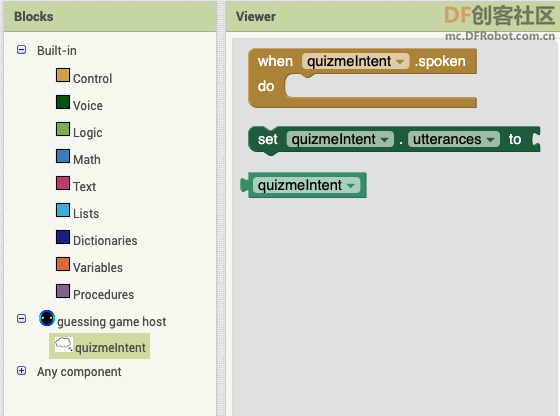
这里可以看到**quizmeIntent**作为它自己的Component抽屉位于左侧。点击它打开它,拖出<font class="bg-color-15" style="background-color:#b08d35">when quizmeIntent.spoken</font> 代码块放到工作空间。

当我们的Skill听到用户说出quizmeIntent时,这个块就会运行它里面的任何东西:让技能产生一个随机数,然后回复用户,让我们猜这个数字。
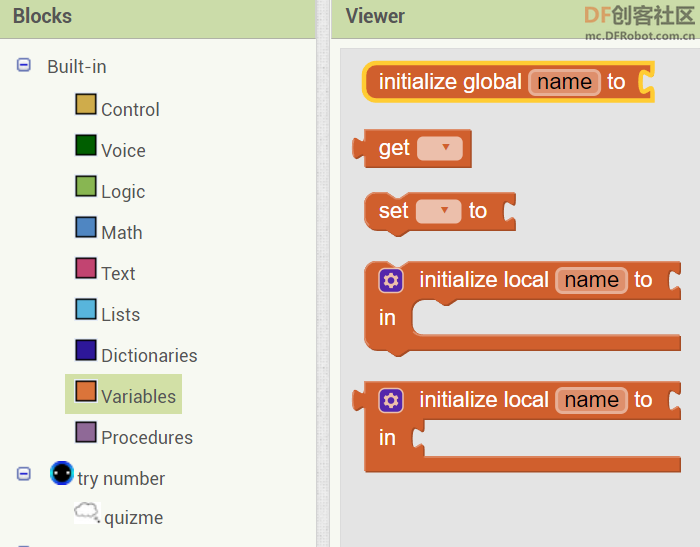
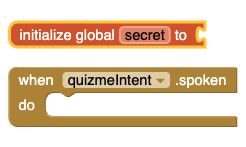
为了让我们的技能选择一个随机数,我们需要初始化一个**变量**来保存所选随机数的值。打开**Variables**抽屉,并将<font class="bg-color-1" style="background-color:#d05f2d">initialize global name to</font>拖出到工作区中。

让我们将变量名设置为secret。点击“name”,然后输入“<font class="bg-color-1" style="background-color:#d05f2d">secret</font>”。

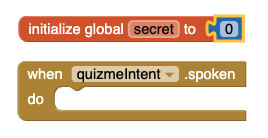
接下来,打开**Math**抽屉并将<font class="bg-color-6" style="background-color:#3f71b5">0</font>块拖出到<font class="bg-color-1" style="background-color:#f44336">initialize global secret to</font>块中。这将把<font class="bg-color-1" style="background-color:#d05f2d">secret</font>的值初始化为0。

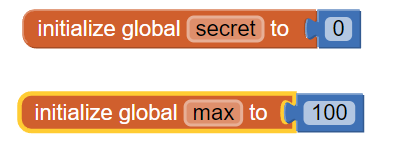
现在我们想通过提供一个最大边界来设置可能的秘密数字的范围。为此,我们将另一个名为“**max**”的变量初始化为100。要将蓝色块的值更改为100,只需单击0并将值更改为100。

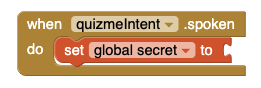
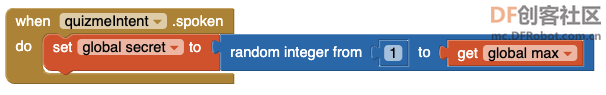
现在让我们将变量<font class="bg-color-1" style="background-color:#d05f2d">secret</font>**设置**为从1到<font class="bg-color-1" style="background-color:#d05f2d">max</font>的随机值。为此,打开Variables抽屉并将<font class="bg-color-1" style="background-color:#d05f2d">set __ to</font>拖出到<font class="bg-color-15" style="background-color:#b08d35">when quizmeIntent.spoken</font> 中。单击<font class="bg-color-1" style="background-color:#d05f2d">set __ to</font>块中的下拉菜单,并选择“global secret”选项。

打开**Math**抽屉,将<font class="bg-color-6" style="background-color:#3f71b5">random integer from 1 to 100</font>代码块连接到<font class="bg-color-1" style="background-color:#d05f2d">set global secret to </font>代码块。通过点击“100”并将其拖到右下角的垃圾桶中,可以删除“100”的值。将该值替换为Variable抽屉中的<font class="bg-color-1" style="background-color:#d05f2d">get __</font>块,并将get变量设置为global max。

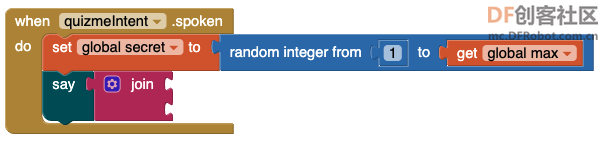
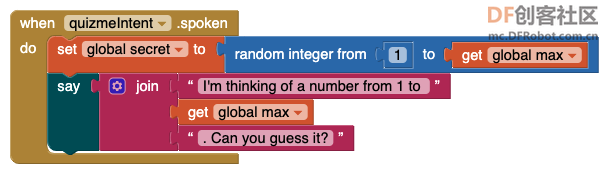
现在我们想让Alexa对用户**说**:“我在想一个从1到max的数字。你能猜到吗?”
要做到这一点,我们需要使用来自**Voice**抽屉的**say**块和来自**Text**抽屉的<font class="bg-color-2" style="background-color:#b32d5e">join</font>块(因为Alexa的响应由文本和变量组成)。

假如我们把Alexa给我们的答案分解,它包括三个部分:
> I am thinking of a number from 1 to <font class="bg-color-1" style="background-color:#d05f2d">max</font>. Can you guess it?
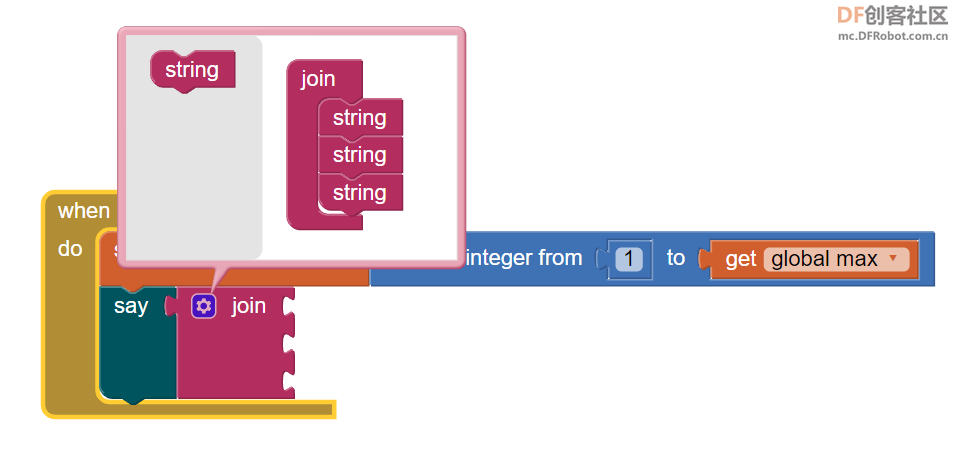
我们的<font class="bg-color-2" style="background-color:#b32d5e">join</font>块只有两个部分,所以我们需要展开它。单击<font class="bg-color-2" style="background-color:#b32d5e">join</font>块上的蓝色齿轮图标,并将<font class="bg-color-2" style="background-color:#b32d5e">string</font>块拖动到<font class="bg-color-2" style="background-color:#b32d5e">join</font>块中。

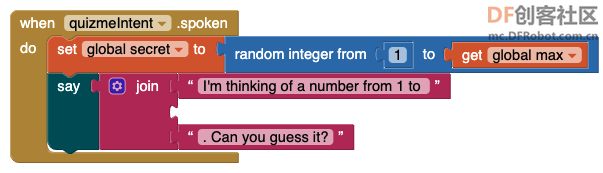
从**Text**抽屉中拖出两个空字符块,并将它们放在第1和第3部分。在第一个文本框中,输入:“I’m thinking of a number from 1 to ”,在另一个文本框中,输入“. Can you guess it?”。别忘了空格!

通过打开**变量**抽屉,将<font class="bg-color-1" style="background-color:#d05f2d">get __</font>拖到中间,并从下拉菜单中选择**global max**,将我们的变量max放到中间部分。

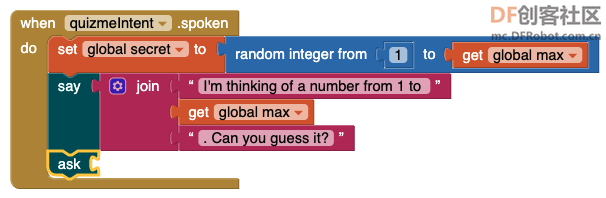
现在,我们希望Skill提示用户进行猜测。为此,我们需要使用**Voice**抽屉中的**Ask**块。
提示:Ask块
> <font class="bg-color-11" style="background-color:#eef2e0">Ask块类似于Say块,因为它会让Alexa说一些东西。然而,与Say块不同的是,Ask块不会结束与Alexa的交互。相反,它会让Alexa说一些事情,比如一个问题,然后等待我们的回应。我们回应的话语将作为另一种话语,引发另一种意图,因此我们可以进行“多回合”对话,或者与Alexa来回交谈。</font>
将**Ask**块添加到<font class="bg-color-15" style="background-color:#b08d35">when quizmeIntent.spoken</font> 的底部。

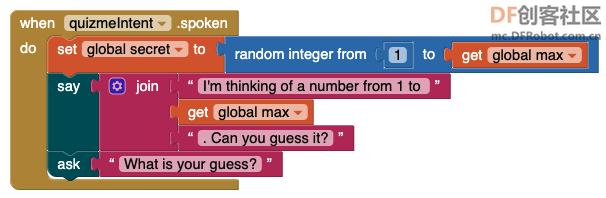
接下来,将一个空文本块附加到Ask块,并在文本块中键入“What is your guess?”这将告诉Alexa倾听用户的响应,并使用响应来触发下一个意图,这将确定我们的猜测是过高、过低还是正确。

现在我们已经定义了第一个意图处理程序!当我们以后添加更多的intent时,你需要添加一个新的<font class="bg-color-15" style="background-color:#b08d35">when quizmeIntent.spoken</font> 块。在我们添加第二个意图之前,让我们测试一下我们在Alexa **quizmeIntent**中有什么!
### 7. 测试技能
现在是时候测试我们的Alexa技能了!
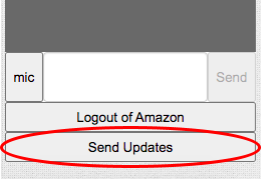
在测试框的底部,单击**Send Updates**
。
更新完成大约需要1 - 2分钟。如果你决定在完成本教程后对你的Alexa技能进行任何更改(例如,更新/添加/删除块),请确保再次执行此步骤,将你的新更改发送到亚马逊!
如果你手边有一个支持Alexa的设备,你可以说 “*Alexa, tell guessing game host to quiz me.*”,然后听听对方的反应。你也可以在你的移动设备上下载免费的亚马逊Alexa应用程序,该应用程序带有内置的Alexa模拟器。
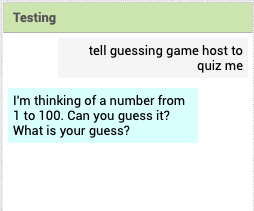
如果你手头没有Alexa支持的设备,App Inventor中的测试页面允许你在浏览器中使用自定义Alexa技能模拟!向Amazon发送更新后,测试框应该变成白色。在那里,你可以通过输入文本框来测试你的技能:*“Tell guessing game host to quiz me.”*。(使用测试框时,可以省略短语开头的Alexa)。
你也可以用麦克风代替文本输入!点击麦克风,对着你的技能说话,然后当你说完时再点击麦克风。
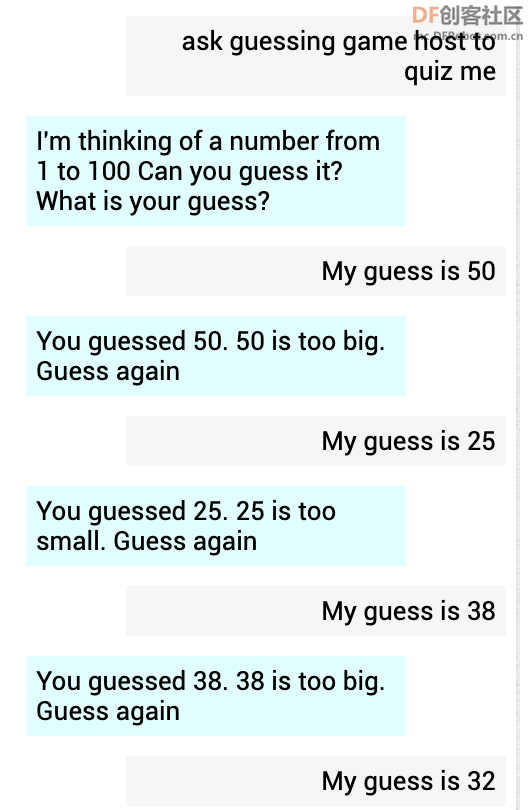
结果应该是这样的:

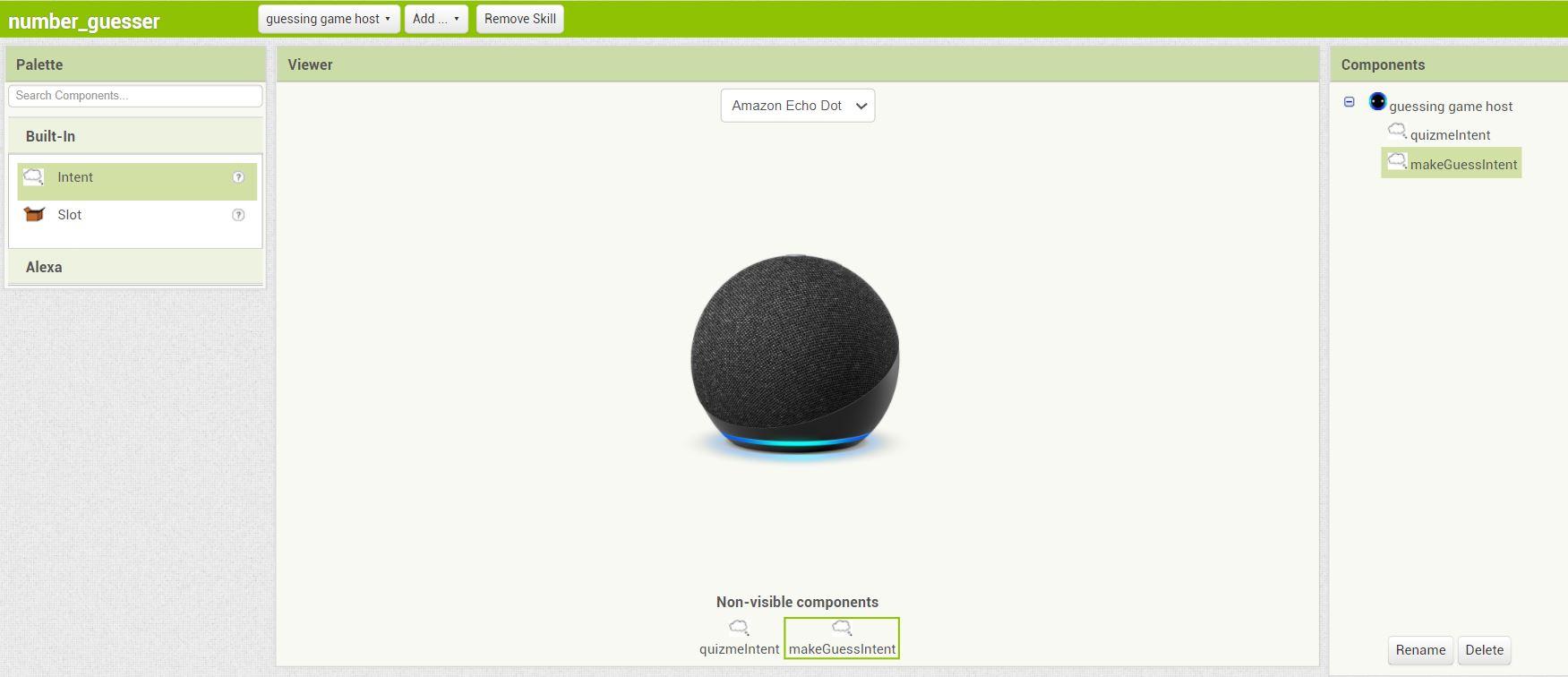
### 8. 创建第二个Intent: *makeGuessIntent*
现在我们将继续创建我们的第二个意图,“*makeGuessIntent*”。在我们的第一个“*quizmeIntent*”中,我们已经教会Alexa猜一个从1到max的随机数,并让我们猜。我们的新意图应该有与第一个问题相匹配的合理方式来回答我们的第一个问题,这样我们与Alexa的对话才能继续。
让我们首先教我们的应用程序监听**makeGuessIntent**。为了定义这个意图,重复前面创建**quizmeIntent**的步骤,但是这次将意图重命名为**makeGuessIntent**。如果操作正确,页面应该是这样的。

现在,我们需要给意图列出一系列**话语**。
### 9. 定义插槽,并添加一个话语列表
要完成这一步,我们需要想出一些别人可能会回答“What is your guess?”这个问题的方法。一种可能是“I guess nine”。因为我们希望用户能够告诉我们的Alexa技能任何数字,所以我们必须将其定义为插槽。Alexa技能可以有多个插槽。
<font class="text-color-8" color="#00bcd4">**什么是插槽Slot?**</font>
**插槽Slot**类似**话语utterance**中的一个变量。当你希望存储用户说过的内容时,例如特定的日期、地点或数字,就可以使用插槽。插槽让Alexa知道应该存储**话语utterance**的哪一部分。
例如,如果你想问Alexa一个国家在哪个大洲,你可能会说“阿根廷在哪里?”如果没有你的帮助,Alexa将不知道需要存储句子的哪一部分(在这种情况下,是“阿根廷”)。为了告诉Alexa句子的哪个部分是重要的,我们使用插槽。
在你的代码中,你需要定义一个类型为“Country”的插槽Slot,并按照如下方式构造**语句utterance**:
> ““Where is <font class="bg-color-13" style="background-color:#ffeb3b">Country slot?”</font>”
现在,当一个用户说,“阿根廷在哪里?”, Alexa会将插槽的值设置为“阿根廷”。你还应该添加额外的带有插槽的示例话语,以帮助Alexa了解插槽可能出现的位置。例如:
> “Do you know where<font class="bg-color-13" style="background-color:#ffeb3b">Country slot”</font> is?”
> “Can you help me find <font class="bg-color-13" style="background-color:#ffeb3b">Country slot?</font>”
你添加的例子越多,Alexa就越有可能正确理解。
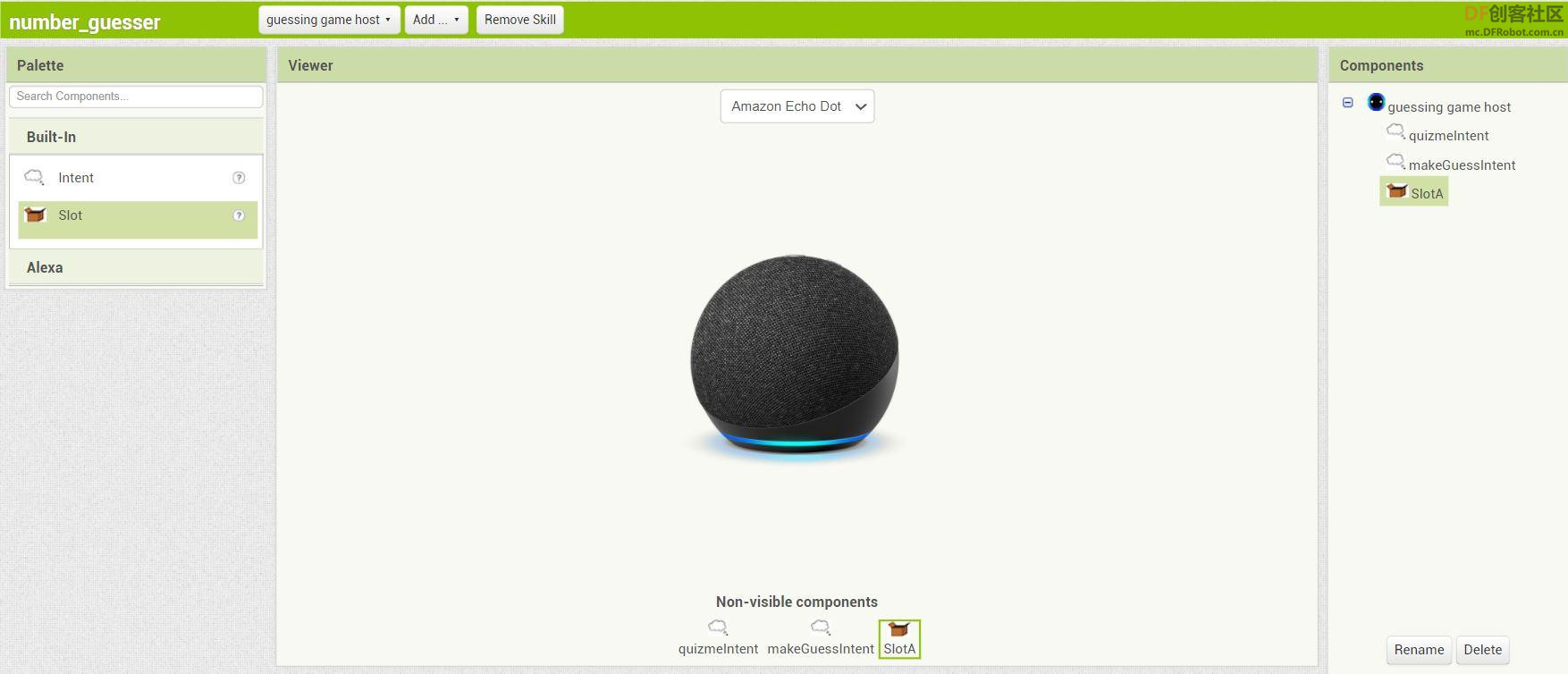
让我们为用户的猜测定义插槽**Slot**。从调色板**Palette**中选择**Slot**组件,并将其**拖放**到**Amazon Echo Dot**的图像上。

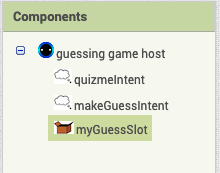
一个名为SlotA的新Slot组件作为一个非可见组件出现在Echo Dot下。新的插槽也会出现在右边的Components框中。

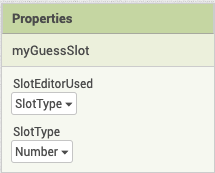
我们将这个插槽重命名为“*myGuessSlot*”,并将插槽类型更改为**Number**。在**Components**框的底部,单击**Renam**e按钮。在结果弹出框中,在**New name**文本框中输入“*myGuessSlot*”。单击“**OK**”。
在**Properties**框中可以看到一个名为SlotType的下拉菜单。打开下拉菜单,选择数字,告诉Alexa这个插槽类型是一个数字。

你的**组件**框现在应该是这样的:

现在我们已经为用户的猜测定义了插槽,我们想为**makeGuessIntent**定义一个**语句utterance **。你回答Alexa的问题的一个例子可能是“I guess nine”。在本例中,9是插槽**{myGuessSlot}**的值。为了定义这个语句,我们需要使用**Properties**框的不同部分。
在**Properties**中,我们首先有一个文本框来编辑当前为此目的定义的任何语句。

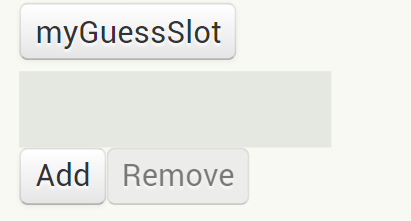
前面定义的每个**Slot**都有按钮。你可以在输入话语时单击按钮将插槽插入到话语中。还可以简单地在花括号中键入插槽名称。例如,你可以输入:I guess **{myGuessSlot}**。

接下来,我们有一个**空白区域**,在这里填入文本框中的第一句话,然后单击保存它。
最后,我们有**Add** 和 **Remove**来添加和删除意图中的话语。要删除话语,只需单击要删除的话语,然后单击删除按钮。

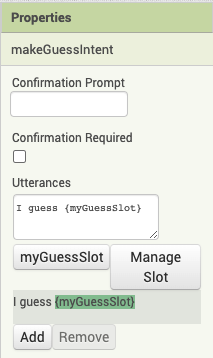
让我们尝试为**makeGuessIntent**定义第一个话语。在话语**属性**文本框中,键入“I guess”并单击**myGuessSlot**的按钮。别忘了空格!属性框现在应该如下所示。注意,话语中不能有问号。

单击文本框底部的**Add**按钮,完成**makeGuessIntent**意图的第一个语句!请记住,插槽充当占位符,当用户说出与此语句匹配的短语时,将为其分配某个值。所以,这句话的结构是
> "I guess <font class="bg-color-1" style="background-color:#ffb6c1">myGuessSlot</font>."
你可以用一个例子来匹配这句话:
> "I guess <font class="bg-color-1" style="background-color:#ffb6c1">nine</font>."
### 10. 定义 *makeGuessIntent* 的意图处理程序
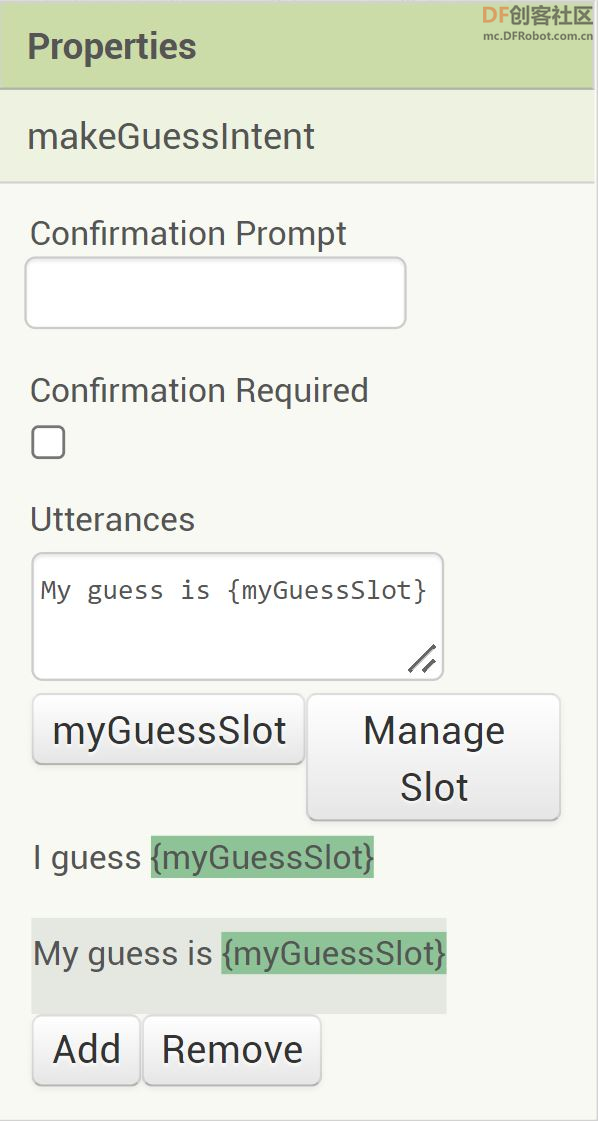
让我们为**makeGuessIntent**意图添加第二个语句。当Alexa问你“What is your guess?”,你的回答可能会变成“My guess is nine”。按照前面我们第一个话语的步骤来完成。如果操作正确,你的属性框现在应该是这样的:

请随意创造你自己的话语!(例如,“{myGuessSlot} is my guess”)。记住,你说的话语越多,Alexa就越有可能正确理解。
在与Alexa的对话中,我们已经调用了*guessing game host*并触发了**quizmeIntent**,这导致Alexa问我们“What is your guess?”。我们还添加了新意图的语句,“I guess **{myGuessSlot}**” 和 “My guess is **{myGuessSlot}**”。记住 **{myGuessSlot}** 是一个表示数字的插槽。要触发新的*makeGuessIntent*意图,我们不需要再次说出调用名称。下面是一个完整的例子,当我们想要触发我们的新意图时,Alexa可能会听到什么:
> "My guess is <font class="bg-color-1" style="background-color:#ffb6c1">ten</font>."
现在我们已经定义了新的**makeGuessIntent**的交互模式,我们需要定义Alexa意图的“大脑”。我们的技能现在可以识别我们的猜测,但它不知道该做什么或如何处理。为了做出响应,我们需要定义<font class="bg-color-15" style="background-color:#b08d35">when makeGuessIntent.spoken</font> ,告诉Alexa当你触发“**makeGuessIntent**”时该做什么。现在切换到Blocks视图。

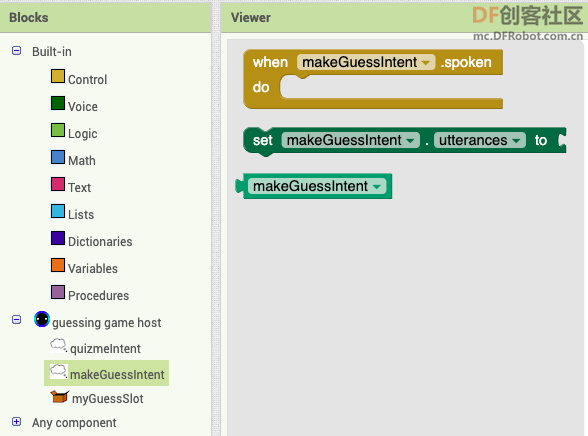
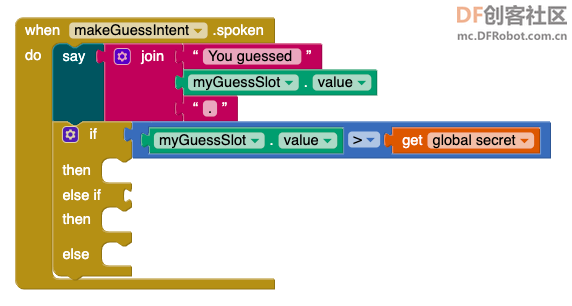
在窗口左侧可以看到**makeGuessIntent**抽屉,点击打开它并将<font class="bg-color-15" style="background-color:#b08d35">when makeGuessIntent.spoken</font>代码块拖进工作空间。

当Skill听到用户触发**makeGuessIntent**时,就会运行它里面的代码。
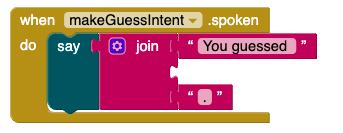
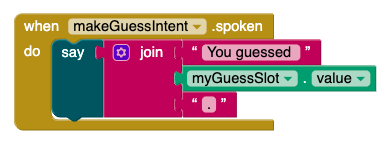
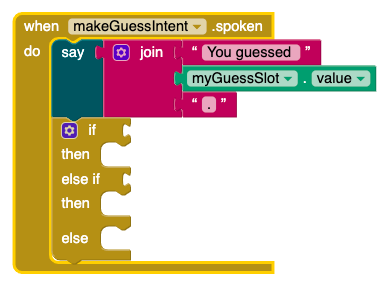
让我们首先让技能重复我们的猜测并说:“You guessed **{myGuessSlot}**”,其中 **{myGuessSlot}** 代表我们猜测的值。与前面类似,我们需要使用来自**Voice**抽屉的**say**块和来自**Text**抽屉的<font class="bg-color-2" style="background-color:#b32d5e">join</font>块。尝试自己实现除 **{myGuessSlot}** 之外的所有内容!当你完成时,点击答案按钮,看看你的块应该是什么样子:

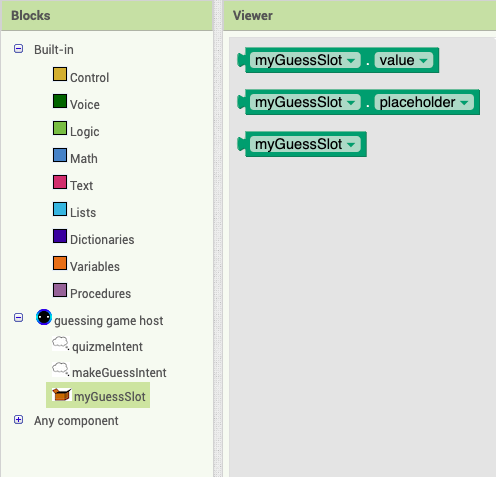
为了获得插槽 **{myGuessSlot}** 的值,单击**Components**块左下角的**myGuessSlot**抽屉,并拖出**myGuessSlot.value**块放置到<font class="bg-color-2" style="background-color:#b32d5e">join</font>块中。


现在我们希望**makeGuessIntent**根据**myGuessSlot**值做出不同的响应。如果我们的猜测大于我们的 **secret** 变量,那么Alexa会说:“ **{myGuessSlot}** 太大了。再猜。”然后用户将有另一次机会猜测,这将创建一个循环,直到用户猜对为止。如果我们的猜测小于我们的 **secret** 变量,那么Alexa会说:“ **{myGuessSlot}** 太小了。再猜一次”,这将再次创建一个循环。如果我们的猜测是准确的,那么Alexa会说:“ **{myGuessSlot}** 是正确的。恭喜你!”
因为我们希望根据 **myGuessSlot** 值得到不同的响应,所以需要使用**条件**。**条件语句**为我们提供了使用** if/else if/then** 语句根据不同参数选择不同响应的能力。让我们试试吧!
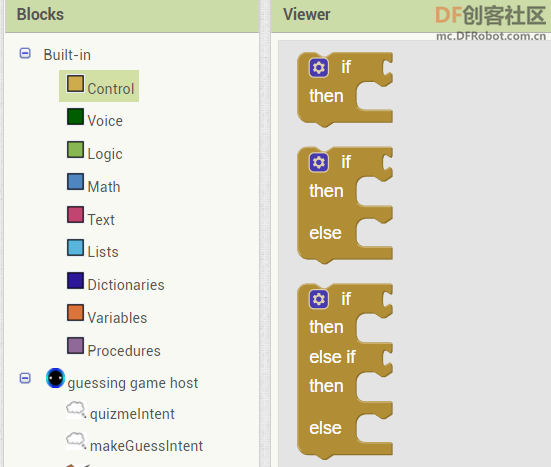
首先,打开 **Control** 抽屉,拖出 <font class="bg-color-15" style="background-color:#b08d35">if/then/else if/then/else</font>块,并将其放入<font class="bg-color-15" style="background-color:#b08d35">when makeGuessIntent.spoken</font>块中。


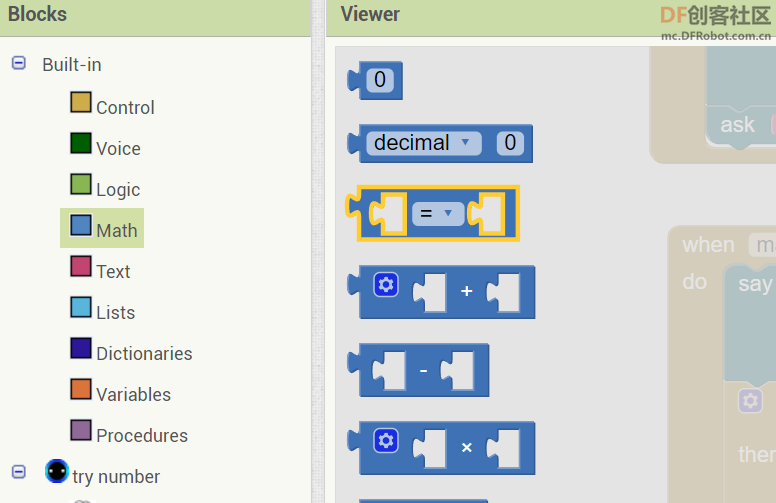
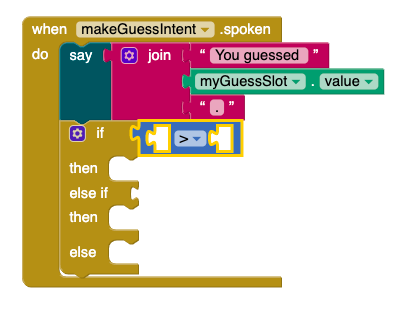
让我们首先检查 **myGuessSlot** 值是否大于 **secret** 变量。为此,打开 **Math** 抽屉,取出 <font class="bg-color-6" style="background-color:#3f71b5">equality(=)</font> 函数块,并将其拼接到" if "语句。

接下来,单击等号,并在下拉菜单中选择大于号(>)。

让我们来填充这些空白的地方。第一个空白处放置,从 **myGuessSlot** 抽屉中取出的 **myGuessSlot.value** 。在第二个空白处,放入**Variables** 抽屉中的<font class="bg-color-1" style="background-color:#d05f2d">get global secret</font>。

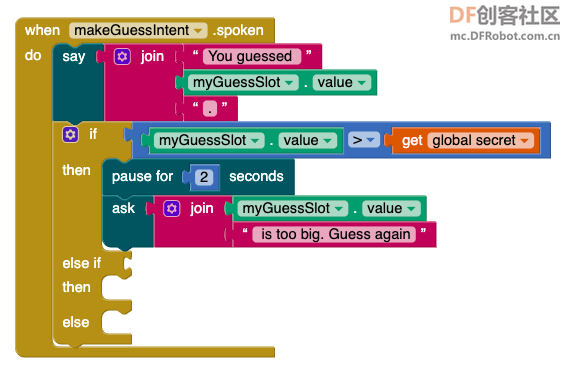
现在我们已经设置了第一个if语句!如果 **myGuessSlot** 值大于 **secret** 值,则将运行第一个 **then** 语句中的表达式。让我们定义第一个 **then** 语句——我们想让Alexa说:“ **{myGuessSlot}** 太大了,再猜。”为此,我们需要再次使用来自 **Voice** 抽屉的 **ask** 块**myGuessSlot** 代码块以及来自文本抽屉的<font class="bg-color-2" style="background-color:#b32d5e">join</font>块。自己试试吧!(提示:Alexa的回答有多少部分?我们需要向<font class="bg-color-2" style="background-color:#b32d5e">join</font>块添加部件吗?点击答案按钮来检查你的积木!)
如果操作正确,你的代码块应该是这样的:

(别忘了空格!另外注意:为了让游戏更加紧张,在我们的例子中,我们在意图给出答案之前添加了暂停。你可以根据自己的喜好随意调整暂停时间,在 **Voice** 抽屉中可以找到暂停功能)
我们现在已经编写了 **makeGuessIntent**,这样如果 **{myGuessSlot}** 大于我们的 **secret** 值,我们就告诉用户关于 **{myGuessSlot}** 的信息,并提示用户再次猜测。但是如果 **{myGuessSlot}** 小于我们的 **secret** 值呢?我们需要定义 **else if** 和 **then** 语句,让Alexa知道在这种情况下该做什么。
为了定义 **else if** 语句,遵循与之前定义 **if语句** 相同的步骤,使用<font class="bg-color-6" style="background-color:#3f71b5">equality(=)</font>函数块来比较 **{myGuessSlot}** 和我们的 **secret** 值——但这次将大于号更改为小于号(<)。
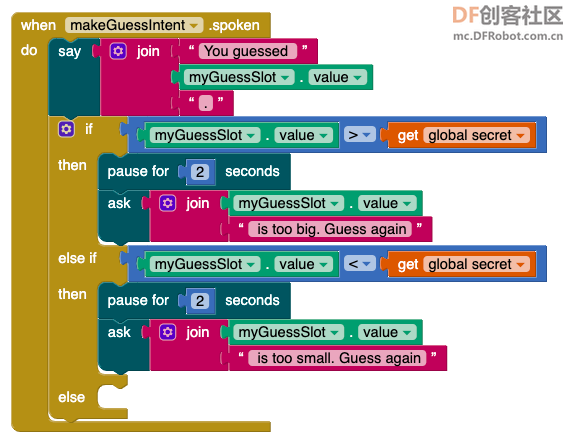
现在我们定义第二个 **then** 语句。遵循与第一个 **then** 语句相同的步骤,但不是让Alexa问: “ **{myGuessSlot}** 太大了。再猜一次”,我们希望Alexa说:“ **{myGuessSlot}** 太小了。再猜。”
你的积木应该是这样的!

最后,我们想定义如果 **{myGuessSlot}** 不大于或小于 **secret** (等于secret的值)会发生什么。为此,我们需要定义else语句)。
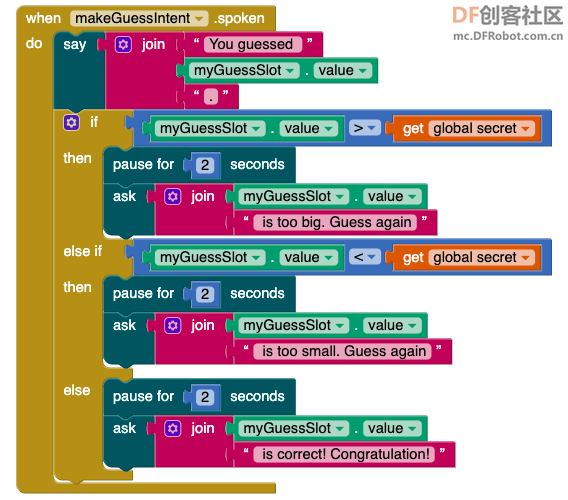
如果我们的猜测是正确的,并且等于 **secret**,我们就不再需要继续对话了。因此,我们用say代替ask。我们想让Alexa说:“ **{myGuessSlot}** 是正确的。”为此,我们需要使用来自 **Voice** 抽屉的 **say** 块 **myGuessSlot.value** 以及来自 **文本** 抽屉的<font class="bg-color-2" style="background-color:#b32d5e">join</font>块。自己试试吧!(提示:Alexa的回答有多少部分?我们需要在<font class="bg-color-2" style="background-color:#b32d5e">join</font>块中添加部件吗?)
我们的最终结果应该是这样的:

让我们总结一下 <font class="bg-color-15" style="background-color:#b08d35">conditional if/then/else if/then/else</font>块的逻辑流程,以便更好地理解条件语句。首先,我们检查 if 语句是否为真:**{myGuessSlot} > secret** 。如果是,则运行第一个 **then** 语句中的所有语句,并忽略 **else** 后面的其他语句。如果 **if** 语句为假,那么我们继续检查 **else if** 语句 (**{myGuessSlot} < secret**) 是真的还是假的。如果为真,则运行第二个 **then** 语句,并忽略接下来的其他语句。如果它不为真,那么我们转移到else语句并运行它。
我们新的guessing game host技能现在完成了!让我们把它送到亚马逊去测试一下。
### 11. 将代码发送到亚马逊
在测试框的底部,单击 **Send Updates** 。

更新完成大约需要1-2分钟。如果你决定在完成本教程后对你的Alexa技能进行任何更改(例如更新/添加/删除块),请确保再次执行此步骤,将你的新更改发送到亚马逊!
### 12. 测试你的技能!
如果你手边有一台支持Alexa功能的设备,对它说“*Alexa, tell guessing game host to quiz me*”,然后听听它的回答。你也可以在你的移动设备上下载免费的亚马逊Alexa应用程序,该应用程序带有内置的Alexa模拟器。
如果你手头没有Alexa支持的设备,App Inventor中的测试页面允许你在浏览器中使用自定义Alexa技能模拟Alexa!只需在底部的文本框中输入“*tell guessing game host to quiz me*””(当使用测试框时,你可以省略短语开头的Alexa)。谈话是否像我们计划的那样流畅?下面是一个对话示例:
请注意,“secret”数字是随机生成的,因此用户将看到与这里所示示例不同的序列。

### 13. 完成!
恭喜!你已经完成了 **number guessing game** 的编程,并学习了如何在编程Alexa技能的中使用**条件**!
### 14. 拓展
以下是一些提升你的应用的方法!
* 目前我们的应用构建方式是,一旦我们猜对了数字,游戏就结束了。尝试改变应用程序,如果玩家猜对了数字就“重新启动”游戏!
* 尝试执行一个跟踪系统,告诉用户他们最终猜了多少次才猜对!
* 试着颠倒Alexa和用户的角色!让用户随机选择一个数字,让Alexa通过猜测和回应“太低”或“太高”的评论来找到它。(提示:一种方法是为Alexa实现一个二元搜索方法,使用每轮更新数字的上界和下界)
厉害厉害 为什么图片都是英文的? 是不是翻译过来的?{:7_223:} 三春牛-创客 发表于 2023-1-3 10:07
是不是翻译过来的?
是的,教程地址:https://alexa.appinventor.mit.edu/?locale=en&repo=http://appinventor.mit.edu/yrtoolkit/yr/aiaFiles/number_guessing_game/number_guesser_starter.asc
页:
[1]